Tasarımcı
![]() Tasarımcı, seçilen şablonu veya temayı kişiselleştirmeniz için size araçlar ve özellikler sunar. Sürükle ve bırak öğeleri veya JavaScript / CSS çerçeveleri sunmaz. Genellikle bu teknikler, web'de zaten bol miktarda bulunan yavaş ve düşük kaliteli web sitelerine yol açar. Bunun yerine, yüksek kaliteli, hafif, süper hızlı ve güzel bir web sitesi oluşturmanıza olanak tanıyan temiz ve yapılandırılmış kod yolu seçilmiştir.
Tasarımcı, seçilen şablonu veya temayı kişiselleştirmeniz için size araçlar ve özellikler sunar. Sürükle ve bırak öğeleri veya JavaScript / CSS çerçeveleri sunmaz. Genellikle bu teknikler, web'de zaten bol miktarda bulunan yavaş ve düşük kaliteli web sitelerine yol açar. Bunun yerine, yüksek kaliteli, hafif, süper hızlı ve güzel bir web sitesi oluşturmanıza olanak tanıyan temiz ve yapılandırılmış kod yolu seçilmiştir.
Tasarımcıyı mümkün olduğunca kullanıcı dostu tuttuk, ancak çok sayıda özellik daha dik bir öğrenme eğrisi getiriyor. HTML ve CSS'nin temellerini öğrenmeniz önerilir. Gerekli zaman ve enerjiyi harcamak istemiyorsanız, bu sayfayı atlayabilirsiniz.
Bunlar, teknik bilgi gerektirmeyen bir tasarım için diğer seçeneklerdir:
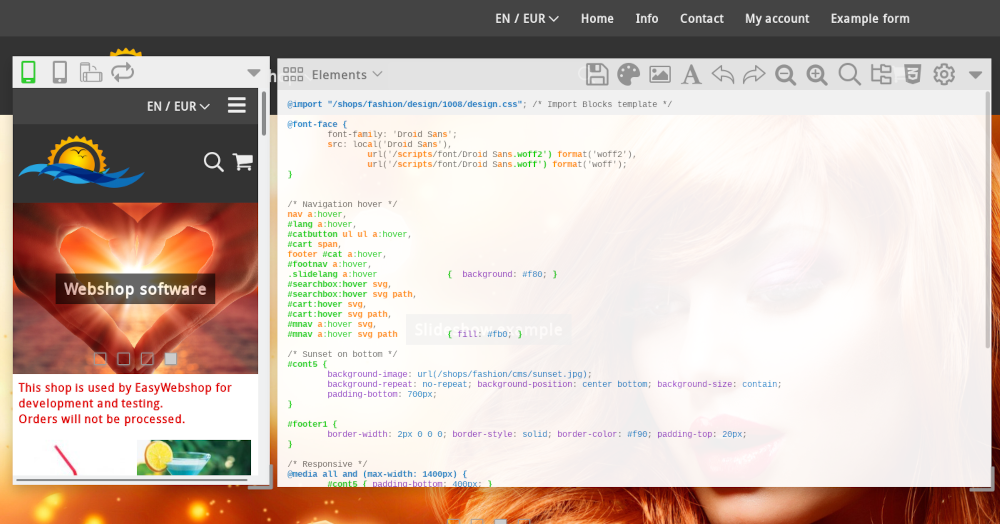
Ayarlar > Düzen bölümüne gidin ve Tasarımcı sekmesine tıklayın. Ardından Başlat'a tıklayın. Tasarımcının kendisi cep telefonunda kullanım için uygun değildir. Tasarımcı ile rahatça çalışmak için büyük bir ekran (en az 1920x900 piksel) kullanmanızı öneririz.

Tasarımcı, arka planda önizleme, web sitenizin mobil görünümünü içeren bir pencere ve tasarımcı penceresinden oluşur.
Mobil görünüm
Çoğu kişi web sitenizi bir akıllı telefon ile ziyaret edecektir. Mobil görünüm, web sitenizin küçük bir ekranda nasıl görüneceğine dair bir örnek verir.
Yatay kaydırma çubuğunun görünmesini önlemek için web sitenizin çok geniş olmadığından emin olun. Tüm şablonlar ve temalar varsayılan olarak mobil uyumludur (duyarlı), ancak tasarımcı çok fazla özgürlük verir, bu nedenle bu bozulabilir.
Üstteki simgeler farklı çözünürlüklerde görüntülemenizi sağlar.

Yenile simgesi, en son sürümü görmek için web sitesindeki komut dosyasını yenilemenizi sağlar.
Tasarım penceresi
Aşağıda araç çubuğundaki tüm simgeler açıklanmıştır. Varsayılan olarak yalnızca temel özelliklerin simgeleri gösterilir. Tüm simgeleri görmek için Tercihler simgesine tıklayın ve Gelişmiş modu etkinleştirin.

Tasarımlarım
İlk simge, kişiselleştirilmiş tasarımlarınıza genel bir bakış sağlar.
- Tasarım ekle
- Bu düğme ile yeni bir tasarım ekleyebilir veya başka bir web mağazasından bir tasarım kopyalayabilirsiniz.
- Yayınla
- Yayınlandıktan sonra tasarım canlı olacak ve ziyaretçileriniz tarafından görülebilecektir.
- Düzenle
- Bu, tasarımın adını, yorumlarını ve kopyalama haklarını düzenlemenize olanak tanır.
- Sil
- Bu eylem tasarımı silmenizi sağlar. Bu eylem geri alınamaz.
Bir tasarımı silmek istiyorsanız onaylamanız gerekecektir. Bir tasarımın silinmesi geri alınamaz. Bunun yerine yeni bir tasarım oluşturmanız gerekecektir.
Elemanlar
Öğeler web sitenizin HTML yapısını oluşturur. Bir öğe seçtikten sonra, öğenin özelliklerini değiştirmenize olanak tanıyan bir web formu sunulur.
Web formu ile özelleştirilebilecek birçok öğe ve özellik vardır. Ana öğe Web Sayfalarının body etiketidir. Bu form, altta yatan CSS seçiciyi otomatik olarak değiştirecektir.
Zaten özelleştirilmiş olan özellikler form alanında yeşil bir arka planla gösterilir. Bir özelliğin değerinin boş bırakılması özelliği kaldıracaktır.
Subelements
Bazı öğeler alt öğeler içerir. Bağlantılara tıklandığında, alt öğenin özelliklerini değiştirmek için kullanılabilecek yeni bir form açılacaktır.
Medya
Öğelerin özellikleri yalnızca belirli ekran boyutları için veya basılı sürümde geçerli olabilir. Bağlantılara tıklandığında, öğenin özellikleri belirli bir ortam için ayarlanır.
Kaydet
Tasarımı kaydetmek için bu simgeyi kullanın. Bu, tasarımı yayınlamayacaktır.
Renkler, Görseller ve Yazı Tipi
Bu simgeler temel düzen yönetimi bölümündeki özelliklerin bir kopyasıdır. Kolay erişim için burada da gösterilmiştir.
Yapı
Yapı simgesi, web sitesinin HTML yapısını değiştirmenize olanak tanır. Nesneleri ekleyebilir, taşıyabilir ve silebilirsiniz.
Görünür nesneler (arama işlevi, alışveriş sepeti, dil seçimi, navigasyon) ve web sitesini yapılandırmak için kullanılan görünmez kapsayıcılar vardır. Kapsayıcılar genellikle öğeleri gruplamak veya arka plan eklemek için kullanılır.
Öğeleri sürükleyerek veya Yukarı ve Aşağı oklarını kullanarak yapıda ayarlamalar yapabilirsiniz. Alttaki Ekle düğmesine tıklayarak yeni bir öğe ekleyebilirsiniz. Bir öğeyi kaldırmak için Sil simgesine tıklayın.
Web tarayıcınız tasarım örneğini otomatik olarak güncelleyecektir. Güncelleme otomatik olarak gerçekleşmezse, tasarım penceresinde Kaydet'e ve ardından mobil görünümde Yeniden Yükle'ye tıklayın.
CSS'yi Özelleştirme
CSS'yi güncellemek, web sitesinin düzen kodlarını (CSS kodu) değiştirmenizi sağlar ve tasarımcının en önemli özelliğidir.
CSS - Cascading Style Sheets bir programlama dili değil, web sitesi öğelerinin biçimlendirmesini tanımlamak için kullanılabilecek bir stil dilidir.
CSS'yi özelleştirmek, bu meslekten olmayanlar için bir şey mi?
CSS kolayca öğrenilebilir. Kendi web sitesini kişiselleştirmek isteyen ve CSS hakkında bilgi edinmek için zaman ayıran kullanıcılara bu yöntemi öneriyoruz.
CSS hakkında bilgi içeren faydalı bağlantılar:
- W3Schools - CSS öğrenmek için eğitimler
- CSS-Tricks - çok sayıda CSS bilgisi içeren favorimiz
CSS özelleştirmesi hakkında yardım
CSS kod değişiklikleri için yardım masamız destek sağlayamamaktadır. CSS desteği eklemek, özel web tasarımı yapmak anlamına gelir ve bu da EasyWebshop'yi çok daha pahalı hale getirir. Kişiselleştirilmiş bir tasarım oluşturmada yardım için Web tasarım yazımız var.
Web tasarımcılarının web mağazanıza doğrudan veya bir yönetici hesabıyla giriş yapmasına izin vermenizi önermiyoruz. Bu bazen istenmeyen değişiklikler hakkında tartışmalara yol açar. Yalnızca güvendiğiniz kişilerin mağazanıza giriş yapmasına izin verin! Bunun yerine, web tasarımcısı bir Temel web mağazası oluşturabilir ve tasarımı bu web mağazasında oluşturabilir. Daha sonra tasarımı kopyalama özelliği ile web mağazanıza kopyalayabilirsiniz.
CSS'yi düzenlerken, değişiklikleri Geri Al ve Yinele, Daha Küçük ve Daha Büyük metin ve bir arama işlevi için ekstra simgeler görünür. CSS kodunda metni bulmak için arama çubuğuna bir metin girin. Bulunduğunda metni vurgulamak ve varsa bir sonraki örneğe gitmek için Enter tuşuna basın.
Tercihler
Burada karanlık modu, tam ekranı ve CSS kodunun sözdizimi vurgulamasını açıp kapatabilirsiniz. Tasarım penceresini şeffaf yapma seçeneği de vardır. Tercihler tasarım penceresi ile ilgilidir; bu nedenle web sitesi ile ilgili değildir.

X özelliğini nasıl değiştiririm?
Arka planı değiştirme
İstediğiniz öğeyi seçin, örneğin Web Sayfası. Arka Plan Görüntüsü kısmında Görüntüyü Düzenle simgesine tıklayın. Listeden bir görüntü seçin veya Yeni bir görüntü yükleyin.
Ayrıca Galeri'yi kullanarak bir görsel satın alabilirsiniz. Görseli bir sayfada kullanmak istiyorsanız, Web formatını öneririz. Arka planlar için Large formatını öneriyoruz.
Görüntüyü arka plan olarak ayarlamak için Ekle'ye tıklayın. Arka plan görüntüsü ayarlandıktan sonra, Görüntüyü sil simgesi de görünür.
Düğmeleri Değiştirme
Web Sayfası elemanını ve Butonlar alt elemanını seçin. Formda renk, boyut, kenarlık stili gibi özellikler ayarlanabilir.
Buttons mouse-over alt öğesi, fare düğmelerin üzerine getirildiğinde düğmelerin stilini değiştirmenize olanak tanır. Örneğin, düğmeye daha açık bir renk verilebilir.
Renkleri özelleştirme
Renkleri değiştirmenin en kolay yolu CSS kodudur. Renk kodları #ffffff veya rgba(255, 255, 255, 0.5) gibi görünür. İkinci gösterimde, son parametre (örnekte 0,5) şeffaflıktır.
Renkleri oluşturmak için faydalı bağlantılar:
- Renk Tasarımcısı - kolayca renk paletleri oluşturun
- Renk Kombinasyonları - renk kombinasyonlarını bir araya getirin
Yazı tiplerini özelleştirme
Bir öğeyi seçerek ve formda Font ayarını yaparak yazı tipini değiştirebilirsiniz.
Varsayılan olarak, tüm şablonlarımızda ana Web Sayfası öğesi için bir yazı tipi ayarlanmıştır. Farklı öğeler için farklı yazı tipleri ayarlamak mümkündür. Her şeyi düzenli tutmak için yalnızca bir yazı tipi kullanmanızı öneririz.
Tasarımcı Hakkında Sıkça Sorulan Sorular
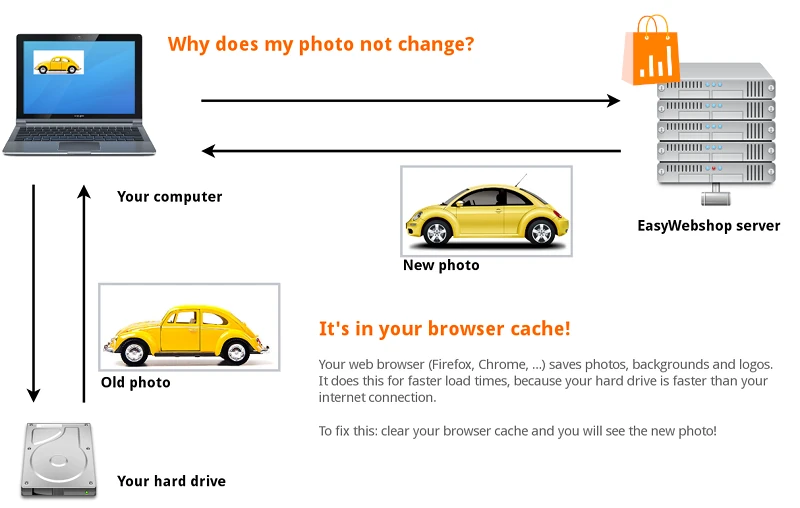
- Hala web sitesinin eski sürümünü görüyorum
- Bunun nedeni genellikle eski resimlerin hala web tarayıcısının önbelleğinde olmasıdır. Bir web tarayıcısı (Firefox, Google Chrome...) web sayfalarını ve resimleri sabit diskinize kaydeder. Bu şekilde, bir sonraki ziyaretinizde sayfa daha hızlı yüklenir. Sayfayı ziyaret ettiğinizde, web sitenizdeki canlı sürümü değil, sabit diskinizdeki fotoğrafın eski sürümünü göreceksiniz.

Bu sorunu çözmek için: tarayıcı önbelleğinizi temizleyin. Bunun nasıl yapılacağı her web tarayıcısı için değişir ve farklıdır.
Ayrıca tasarımınızın Yayınlanmış olduğunu kontrol edin.
Sonraki sayfa: Metin ve web sayfalarının düzenlenmesi
- Giriş
- Ürün yönetimi
- Çevrimiçi mağaza yapılandırması
- Hesap ve mağaza ayarları
- Ödeme Yöntemleri ve Ödeme Hizmeti Sağlayıcıları
- Faturalar ve Hüküm ve Koşullar
- Nakliye ücretlerini ayarlama
- İndirimler ve ek ücretler
- Alan adlarının kaydedilmesi ve aktarılması
- Çok dilli mağaza
- Harici platformlara bağlanma
- Kişiselleştirilmiş web adresleri
- Birden fazla web mağazasını yönetme (Multishop)
- Müşterilere otomatik e-postalar
- Güzel bir düzen tasarlama
- Sipariş yönetimi
- Pazarlama
- Modüller
- Yedeklemeler ve verileri dışa aktarma
- E-posta ve web postası
- Yönetici hesapları
- Yüksek kaliteli fotoğraflar
- İki faktörlü kimlik doğrulama
- Etiketler
- Meta etiketler - Web sitesi doğrulama
- Canlı sohbet
- Slayt gösterisi
- Ziyaretçi analizi - Google Analytics
- Filtreler
- Satış Noktası (POS)
- Form alanları
- Dijital veya sanal ürünler
- Symcalia rezervasyon sistemi
- Ziyaretçi Defteri
- Yardım masasıyla iletişime geçme