Güzel bir düzen tasarlama
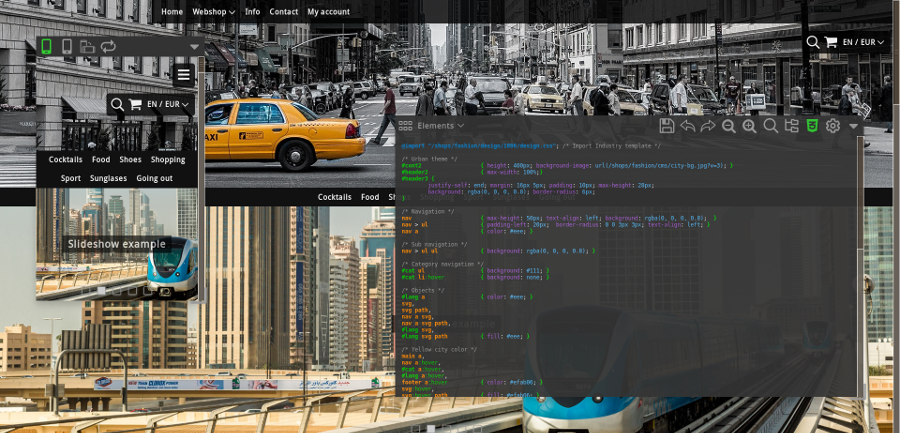
![]() Profesyonel bir düzen, müşterilerinizin güvenini kazanmak için güvenilir görünmek açısından önemlidir. EasyWebshop bir düzeni kendiniz seçmenizi ve kişiselleştirmenizi kolaylaştırır. Pahalı bir web tasarımcısına gerek yok.
Profesyonel bir düzen, müşterilerinizin güvenini kazanmak için güvenilir görünmek açısından önemlidir. EasyWebshop bir düzeni kendiniz seçmenizi ve kişiselleştirmenizi kolaylaştırır. Pahalı bir web tasarımcısına gerek yok.
Düzeni değiştirmenin web mağazasının çalışması üzerinde hiçbir etkisi yoktur. Herhangi bir değişiklik daha sonra geri alınabilir veya değiştirilebilir. Bu nedenle, istediğiniz sonucu elde etmek için renkleri, görüntüleri ve yazı tiplerini denemek için zaman ayırın.
Düzen ve yapılandırmayı denemeden önce yaklaşık 10 ürün ekleyin.
Canlı web mağazanızda düzeni denemek istemiyorsanız, deneme yapmak için Multishop kullanarak yeni bir ücretsiz web mağazası oluşturabilirsiniz.
Düzen yönetimi
Ayarlar > Düzen'e gidin. Aşağıda her sekmenin nasıl çalıştığını açıklıyoruz.

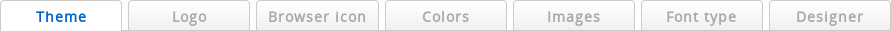
Şablonlar, Temalar ve Tasarımlar

Şablonlar listede ilk sırada yer alan ve renk içermeyen temel tasarımlardır. Odak noktasının ürünler olduğu işletme web siteleri için uygundurlar.
Temalar bir şablona dayanır ve renk kombinasyonları ve arka planlarla daha da geliştirilir. Tasarımın çekici olması gereken web siteleri için uygundurlar.
Tasarımlar, tasarımcı kullanılarak siz kullanıcı tarafından kişiselleştirilen şablonlar veya temalardır. Bu yöntem, web sitelerinin ayrıntılarını kişiselleştirmek isteyen kullanıcılar için uygundur.
Tüm şablonlar ve temalar mobil uyumludur ve hızlı yükleme süreleri ve arama motorlarında optimum indeksleme için optimize edilmiştir.
Şablonlardan veya temalardan birini seçin ve bir örnek görüntülemek için Örnek'e tıklayın. Bu örnek ziyaretçileriniz tarafından görülemez.
Web sitenizin şablonunu veya temasını ayarlamak için Yayınla'ya tıklayın. Artık ziyaretçileriniz için yayında olacak.
Logo

Logo sekmesi altında bir (şirket) logosunu seçip Kaydet'e tıklayarak yükleyebilirsiniz.
Henüz bir logonuz yoksa, bir logo tasarımcısı tarafından tasarlanmasını sağlayabilirsiniz. EW] olarak logo tasarlamıyoruz. Logo tasarlatmak için ilginç bir web sitesi 99designs.
Yükledikten sonra logo boyutlarını ayarlama
- Ölçek
- Bu varsayılan ayardır: logo orantılı olarak maksimum 300x100 piksele ölçeklendirilecektir.
- Ekin
- Bu, logonun çok büyük olan kısmını kesecektir.
- Değişiklik yok
- Yükleme sonrasında logo üzerinde hiçbir değişiklik yapılmayacaktır. Logoyu kendiniz doğru boyutta hazırladıysanız bu seçeneği seçin.
- ico
- Standart bir favicon 16x16, 32x32 veya 64x64 piksel boyutlarındadır ve 16 renk içerir. Dosya boyutu maksimum 150Kb'dir.
- png
- Bir .png favicon için önerilen boyutlar 196x196 pikseldir.
- svg
- Daha yüksek çözünürlükler için SVG faviconları kullanılabilir. Lütfen tüm cihazların SVG faviconlarını desteklemediğini unutmayın.
- W3Schools web sitesinde kolay renk seçimi için bir renk seçici bulunmaktadır
- HTML/CSS renk kodlaması
- Renk Tasarımcısı - kolayca renk paletleri oluşturun
- Renk Kombinasyonları - renk kombinasyonları oluşturun
- Basit tutun
- Müşterileriniz web sitesinin düzenine bağlı olarak bir ürün satın almaz. Basit ve işlevsel bir düzen, dikkat dağıtıcı birçok gereksiz unsur içeren yoğun bir düzenden daha iyi performans gösterecektir.
- Tutarlı kalın
- Bir renk paleti seçin ve aynı renkleri kullanmaya devam edin. Ne yaptığınızı bilmiyorsanız aynı yazı tipini kullanın.
- İlham alın
- Başkalarının nasıl yaptığını izlemenin yanlış bir tarafı yoktur examples sayfamızda ilham bulabilirsiniz.
- Fotoğraflar bir web sitesine hayat verir
- Tanınabilir bir logo, net ürün fotoğrafları ve uyumlu bir arka plan web sitenizin gerçekten canlanmasını sağlar.
- Arkadaşlarınızdan, ailenizden ve iş arkadaşlarınızdan tavsiye alın
- Farklı insanlara düzeniniz hakkında ne düşündüklerini sorun. Güzel bir düzen özneldir. Birbiriyle çelişen birçok görüş olduğunu göreceksiniz.
- Yeterli kontrast sağlayın, stil hatalarından kaçının
Bazı yaygın hatalar:- Düşük kontrastlı metin
- Okuması rahatsız edici metin
- İtalik olarak yazılmış büyük metin bloklarının okunması zordur
- İNTERNETTE BÜYÜK HARF KULLANMAK ÇIĞLIK ATMAK DEMEKTİR
- Noktalama işaretlerini tekrarlamaktan kaçının!!!
- Mesajlarım gitmiş!
- Metin rengi arka plan rengiyle aynı değere ayarlanır.
- Favicon görüntülenmiyor
- Yeni bir tarayıcı kullanın. Internet Explorer'ın bazı eski sürümlerinde favicon görüntülenmez.
Ayrıca mağazanıza bir alan adı bağlayın. Bazı tarayıcılar, alan adı bağlı değilse EasyWebshop'nin favicon'unu görüntüler.
Logoları çok büyük yapmamanızı öneririz. Bu, akıllı telefon kullanan ziyaretçilerin işini zorlaştırır. Logo çok genişse, yatay bir kaydırma çubuğu görünecektir. Logo çok uzunsa, dikey olarak daha fazla kaydırma yapılması gerekecektir.
Varsayılan ayar olan 300x100 piksel çoğu durumda uygundur. Bazı temalarda logoyu büyütmek veya küçültmek daha iyidir.
Logonun maksimum boyutu 25MB'dir. Olası dosya formatları .gif, .jpg, .png ve .svg'dir. Şeffaf logolar için PNG veya SVG formatını kullanın. GIF animasyonları mümkündür, ancak bunları logo olarak kullanmanızı önermiyoruz.
Tarayıcı simgesi
Tarayıcı simgesi veya Favicon web sitenizle ilişkili bir simgedir. Logo tasarımcınız tarafından tasarlatabilirsiniz.
![]()
Tüm cihaz türleriyle maksimum uyumluluk için .ico, .png ve .svg sürümlerini yüklemeniz önerilir.
Tarayıcı simgesinin düzen yönetiminde güncellendikten sonra hemen değişmemesi mümkündür. Bunun nedeni tarayıcı önbellekleridir. Önbellek temizlendiğinde bu sorun bir süre sonra kendiliğinden düzelir. Tarayıcı önbelleğini manuel olarak da temizleyebilir veya web sitesini daha önce kullanmadığınız bir cihazla ziyaret edebilirsiniz.
Renkler
Renkler arayüzü, seçilen temadan tüm renkleri çıkarır ve bunları değiştirmenin kolay bir yolunu sağlar. CSS'yi Düzenle düğmesi, CSS kodunu değiştirerek düzene ince ayar yapmak için daha fazla seçenek sunan uzman bir özelliktir.
Bazı faydalı bağlantılar:
Değişiklikleri yaptıktan sonra aşağıdaki Kaydet butonuna tıklayın.
Görüntüler
Temada görseller mevcutsa burada listelenecektir. Görüntüyü güncellemek için Görseli düzenle simgesine tıklayın. designer (sonraki sayfaya bakın) ile daha fazla resim ekleyebilirsiniz.
Değişiklikleri yaptıktan sonra aşağıdaki Kaydet butonuna tıklayın.
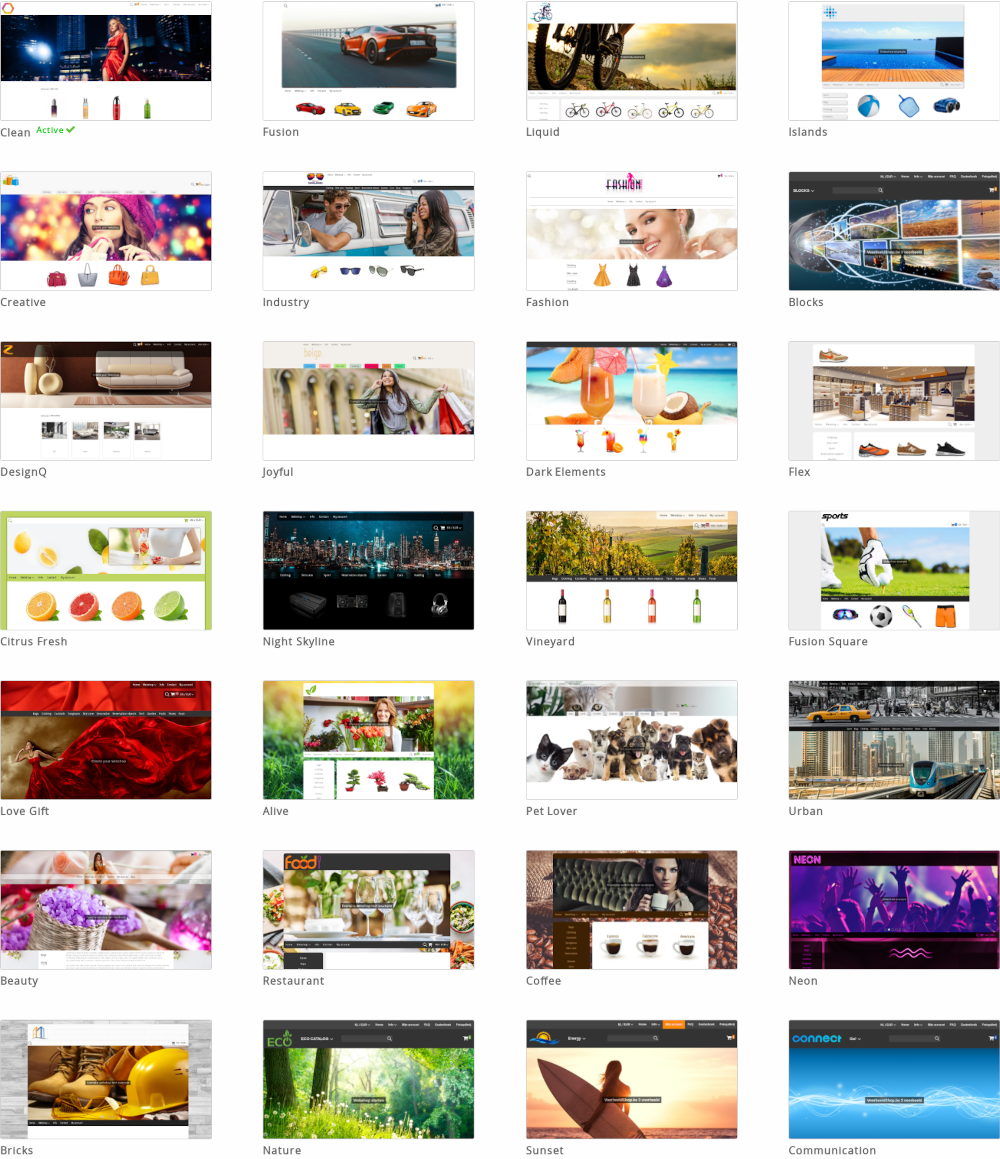
Web sitesinde görüntü değişmiyorsa, bunun nedeni genellikle eski fotoğrafların hala web tarayıcısının önbelleğinde olmasıdır. Bir web tarayıcısı (Firefox, Google Chrome, ...) web sayfalarını ve resimleri sabit diskinize kaydeder. Bu şekilde, bir sonraki ziyaretinizde sayfa daha hızlı yüklenir. Sayfayı ziyaret ettiğinizde, web sitenizdeki canlı sürümü değil, sabit diskinizdeki fotoğrafın eski sürümünü göreceksiniz.
Bunu çözmek için: mağaza sayfasına gidin ve Sayfayı yenile veya Sayfayı yeniden yükle'ye tıklayın.
Kısayol tuşlarını da kullanabilirsiniz: F5 veya CTRL + R (Mac'te Command + R). Web sayfasının en son sürümü şimdi yüklenmiştir.
Bazı web tarayıcılarında, web tarayıcısının ayarlarında önbelleği manuel olarak temizlemeniz gerekecektir. Bunun nerede bulunacağı web tarayıcısına bağlıdır. Bunun için web tarayıcınızın yardım özelliğine başvurun. Bu wiki'nin kapsamı dışındadır.
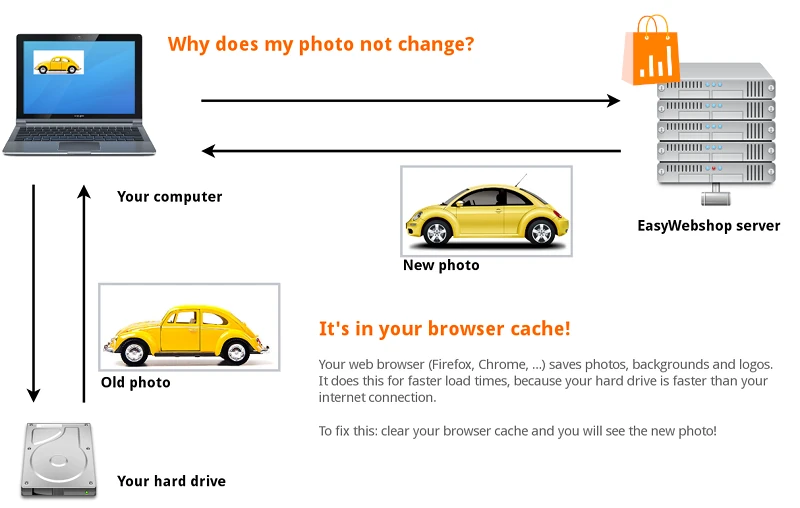
Yazı tipi
Bu arayüz, web sitenizdeki ana yazı tipini değiştirmenize olanak tanır. Sadece bir yazı tipi seçin ve aşağıdaki Kaydet düğmesine tıklayın.

Aynı sayfada farklı yazı tipi türlerini karıştırmamanız önerilir.
Tasarımcı
Tasarımcı ile seçilen şablon veya tema kişiselleştirilebilir. Tasarımcı, kişiselleştirmek için çok fazla olanak sunar ve bu nedenle standart düzen yönetimine göre kullanımı daha az kolaydır. Bir sonraki sayfada tasarımcının işlevleri açıklanmaktadır.

Kendiniz güzel bir düzen tasarlamak için ipuçları
Web siteniz için bir web tasarımcısı işe almak
![]() Yerleşik tasarımcı ile düzeninizi kendiniz kişiselleştirebilirsiniz. Mağazanızı diğer web sitelerinden ayırabilmeniz için çok sayıda seçenek vardır. Bu en kolay ve en ucuz seçenektir.
Yerleşik tasarımcı ile düzeninizi kendiniz kişiselleştirebilirsiniz. Mağazanızı diğer web sitelerinden ayırabilmeniz için çok sayıda seçenek vardır. Bu en kolay ve en ucuz seçenektir.
İstediğiniz sonucu elde edemezseniz, bir web tasarımcısından özel bir düzen oluşturmasını isteyebilirsiniz. Bir web tasarımcısı ararken, internette ne yazık ki çok sayıda eğitimsiz web tasarımcısı olduğunu unutmayın. Referans isteyin ve onlarla iletişime geçerek referansları da kontrol edin.
Bazı web tasarımcıları, gereksiz olan bir düzen tasarımı için sizi başka bir web mağazası yazılımına geçmeye zorlayacaktır. Bunu genellikle yaparlar çünkü size bu diğer uygulamayı satmak için bir komisyon alırlar. EW] ile diğer platform arasında karşılaştırma yapın. Genellikle daha iyi bir fiyat için çok daha fazla özellik sağlıyoruz.
Tarayıcı sekmeleri görevler arasında geçiş yapmayı kolaylaştırır
Tarayıcınızda iki sekme oluşturun: bu talimatları içeren bir sekme ve mağazanızı yöneteceğiniz bir sekme. Bu şekilde bir sekmeden diğerine kolayca geçebilir ve daha hızlı gezinebilirsiniz. Bu belgeleri yazdırırsanız, bu elbette geçerli değildir. Daha sonra kağıda bakabilir ve ardından ekranınıza bakabilirsiniz. Evet, bu zekanıza bir hakaretti!
Tarayıcınızda yeni bir sekme açmak için CTRL + T tuşlarına basın (veya Dosya > Yeni Sekme'yi seçin). Yeni sekmede web sitemize gidin: easywebshop.com.

Arka uçta bir şeyi değiştirdikten sonra, web sitenizin sekmesine gidin ve en son güncellemeyi görmek için Sayfayı yeniden yükle, Sayfayı yenile veya F5 tuşuna basın.
Düzen Hakkında Sıkça Sorulan Sorular
Sonraki sayfa: Tasarımcı
- Giriş
- Ürün yönetimi
- Çevrimiçi mağaza yapılandırması
- Hesap ve mağaza ayarları
- Ödeme Yöntemleri ve Ödeme Hizmeti Sağlayıcıları
- Faturalar ve Hüküm ve Koşullar
- Nakliye ücretlerini ayarlama
- İndirimler ve ek ücretler
- Alan adlarının kaydedilmesi ve aktarılması
- Çok dilli mağaza
- Harici platformlara bağlanma
- Kişiselleştirilmiş web adresleri
- Birden fazla web mağazasını yönetme (Multishop)
- Müşterilere otomatik e-postalar
- Güzel bir düzen tasarlama
- Sipariş yönetimi
- Pazarlama
- Modüller
- Yedeklemeler ve verileri dışa aktarma
- E-posta ve web postası
- Yönetici hesapları
- Yüksek kaliteli fotoğraflar
- İki faktörlü kimlik doğrulama
- Etiketler
- Meta etiketler - Web sitesi doğrulama
- Canlı sohbet
- Slayt gösterisi
- Ziyaretçi analizi - Google Analytics
- Filtreler
- Satış Noktası (POS)
- Form alanları
- Dijital veya sanal ürünler
- Symcalia rezervasyon sistemi
- Ziyaretçi Defteri
- Yardım masasıyla iletişime geçme